

페인트샵 프로 5는 다루기가 쉬워서 그림자를 만든 다든지 글자 안에 다양한 무늬를 그려 넣는 작업은 간단한 메뉴만을 활용해도 쉽게 만들 수 있다.
좀 더 멋진 글자 꾸미기를 하기 위해서는 관련 서적이나 그래픽 관련 웹사이트에서 제공하는 참고 자료들을 천천히 따라 해보는 과정을 거치는 것이 좋다.
하나의 글자를 완성해 가는 과정에서 특정한 효과를 내기 위해서는 어떤 도구를 사용해야하는지에 대한 감각이 생기고 필터링이나 고급 편집 기술을 습득해 나갈수록 페인트샵으로 할 수 있는 글자 디자인의 영역이 점점 더 넓어 질 것이다.
무엇보다도 스스로 페인트샵으로 꾸준히 연습을 하는 것이 중요하고 자신감이 생길 때 자신만의 독특한 방식으로 글자 디자인을 시도하는 것이 좋다.
단순한 글자를 만들 때나 화려한 그래픽 기술을 응용할 때도 용도와 레이아웃에 맞는 글자를 창조해내는 것이 중요하다.
 글자 꾸미기의 기본기
글자 꾸미기의 기본기
페인트샵 프로 초보자들이 범하기 쉬운 실수들이 대부분 그래픽에 대한 몇 가지 사전지식이 없는 상태에서 단순히 도구 사용법만 알고 있기 때문에 발생한다. 지금부터 열거하는 사항들을 꼼꼼히 챙겨서 이번 기회에 확실히 초보딱지를 떼 보자.
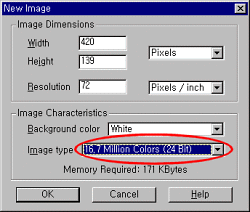
첫째, 새 작업 창(Ctrl + N)을 열면 New Image 대화 창이 뜨는데 Image Type에서 반드시 '16.7 Million Colors(24 Bit)'를 선택하자. 다른 것을 선택하면 몇 가지 중요한 도구들을 사용할 수 없게된다. 포토샵 필터, 특수 효과, 레이어등을 사용하기 위해서는 이 점을 꼭 명심해야한다. (그림1-1)
(그림1-1) 새 작업 창을 열 때 Image Type를 24비트로 설정한다.

둘째, 새 작업 창을 불러 왔다면 반드시 배경 색을 선택하자. 무의식적으로 흰색 바탕에 글자를 새기는 버릇은 좋지 않다. 예를 들어 홈페이지 바탕색은 파란색인데 흰색 작업 창에서 글자를 만들고 배경 색을 투명처리해도 웹브라우저에서 확인하면 글자 주위에 보기 싫은 경계가 생기는 것을 확인할 수 있다. 이런 실수를 하지 않으려면 홈페이지의 바탕색과 글자의 배경 색을 같게 한 뒤 글자 주위의 배경 색을 투명하게 처리하면 깔끔하고 멋진 글자를 웹브라우저에서 확인할 수 있다.
셋째, 이미지 보정 작업을 하자. 원래의 이미지를 크게 줄이거나 필터를 사용했다거나 Deformation 도구로 이미지를 변형시켰다면 경우에 따라서는 작업 전의 이미지보다 심하게 흐려지거나 깨지는 경우가 생긴다. 페인트샵을 이용한 글자도 하나의 이미지이기 때문에 깔끔하게 보정하는 작업을 반드시 해줘야한다. 예를 들어 글자가 많이 흐려져 있다면 Image 메뉴의 Sharpen 부메뉴의 항목들을 이용해서 글자를 선명하게 만들 수 있다.
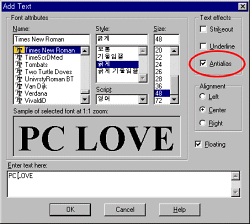
넷째, 앤티앨리어스(Antialias)에 반드시 체크를 하자. 페인트샵 프로 5의 향상된 기능 중에 하나가 앤티앨리어스의 대폭적인 지원이다. 이것은 글자뿐만 아니라 도형을 그릴 때 이미지의 경계에 생기는 계단 현상을 막는 역할을 한다. 알파벳 'A'가 새겨진 Text 도구를 선택하고 작업장에 한번 클릭 하면 Add Text 대화 창이 나오는데 Text Effects 항목에 Antialias에 반드시 체크를 하자. (그림1-2) 참고로 글자 크기가 너무 작다면 앤티앨리어스에 체크를 했을 경우 글자가 알아 보기 힘들 정도로 흐려진다는 점도 알아 두자.
(그림1-2) 글자를 새길 때 앤티앨리어스(Antialias)에 체크를 한다.

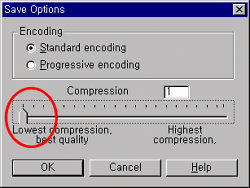
다섯째, 저장을 잘하자. 페인트샵은 놀라울 정도로 많은 그래픽 파일형식을 지원하고 있으므로 그래픽 작업을 끝낸 이미지가 최상의 품질을 유지할 수 있는 파일형식을 선택하는 것이 중요하다. 압축률을 높인 JPG(JPEG) 파일형식은 저장형식으로는 적절하지 않다. 이미지질을 많이 떨어뜨리고 투명한 이미지를 만들 수 없다는 단점이 있기 때문이다. 특히 홈페이지용으로 쓰일 이미지를 JPG(JPEG) 파일형식으로 저장을 한다면 압축률을 적절히 줄여 주는 것이 좋다. 용도에 따라 적절한 파일형식을 찾지 못한다면 열심히 만든 글자가 이상하게 나타나 결과적으로 헛수고가 되고 만다. (그림1-3)
(그림1-3) JPEG 파일형식으로 저장할 때 압축률을 줄여 고품질로 저장한다.

여섯째, 글자를 완성하고 마지막 단계에서 GIF 파일 형식으로 저장할 경우 글자이외의 배경은 투명하게 만드는 것이 좋다. 단, 이 때 배경 색은 단일 색상으로 되어 있어야 자연스럽게 투명 배경을 가진 이미지를 만들 수 있다. 홈페이지에 들어갈 이미지들은 보통 투명한 배경을 가진 GIF 파일 형식을 많이 사용하는데 JPEG(JPG) 파일형식과 GIF 파일형식의 장점만을 이용한 새로운 이미지 파일 형식인 PNG도 투명 이미지를 만들 수가 있다. PNG 파일형식은 버전이 낮은 웹브라우저에서는 지원이 안 되는 단점을 가지고 있지만 고품질의 용량이 작은 이미지를 만드는데 아주 적격이다. 투명한 이미지를 만들기 위해서는 [Colors] 메뉴의 [Set Palette Transparency]를 클릭하든지 Set Transparency 도구를 클릭 한다. 만일 사용자가 256칼라 이상으로 작업을 했다면 하나의 배경 레이어와 256칼라를 가진 이미지로 줄여야한다는 메시지가 나오는데 이때 [OK]버튼을 누른다. 그러면 바로 [Decrease Color Depth - 256] 대화 창이 나오는데 Palette는 Optimized Octree로, Reduction method는 Nearest color로 정하고 [OK]를 누른다. 그리고 나서 [Set Palette Transparency] 대화 창이 뜰 때 마우스를 방금 전에 자신이 만든 글자로 옮기면 마우스 포인터가 스포이드(Dropper Tool) 도구로 바뀌면서 투명하게 만들 색상을 직접 고를 수 있게된다. 작업 창에 있는 글자의 배경 색을 마우스로 한번 클릭해 주면 [Set Palette Transparency] 대화 창의 3번째 항목에 자동으로 체크가 되면서 투명 이미지가 완성된다. 또한 [Set Palette Transparency] 대화 창의 Proof를 눌러서 결과를 미리 볼 수도 있다. (그림1-6)
글: 이동한(bio028@channeli.net) 홈페이지: 다이나믹 HTML과 페인트샵 프로의 세계(http://galaxy.channeli.net/bio028)